Flutter VS React Native: Which one to Choose - Predicted Deep Analysis 2022-23
Top Frameworks for Building Applications - iOS, Android, TV, VR, Linux, macOS, Windows
Are you about to start App Development and confused about which technology to use? And with ease to quick, fast, with no such extra amount and not a big deal with time, we will cover the whole bunch of related questions every beginner faces during this phase.
In this article, we will go deep down to the best of two players running in today's world: FLUTTER vs. REACT NATIVE, and will do a deep analysis along with the visualization.
FLUTTER
Flutter is an Open-Source Technology to develop Cross Platform Applications created by Google. It lets you create Mobile Applications both for iOS & Android, Linux, macOS, Windows, Google Fuchsia, and the Web, with a Single Codebase. Google first released it in 2017.
Flutter Technology
Flutter is Object-Oriented-Programming based, and it uses the programming language, Dart. If you are a little familiar with Object oriented programming and Java Programming language, it will be easy for you to learn Flutter.
Popular Apps Created with Flutter
The most famous Applications created with Flutter Technology are:
Google Ads.
Postmuse – Instagram photo editing app.
eBay.
Alibaba.
Tencent.
Flutter Statistics - Growth during Past Years
During a survey, it's been conducted that Flutter is used by almost 43% of developers. And it's been improving day by day.
REACT NATIVE
React Native is an open-source framework developed by Meta Inc. (formerly Facebook), released in 2015, and it's open to building Android, Android TV, iOS, macOS, tvOS, Web, Windows, and VR by using React framework.
Popular Apps Created with React Native
Instagram.
Tesla.
Facebook.
Walmart
React Native Statistics - Growth during Past Years
During past years, React Native has been one of the best-developing frameworks, loved by most developers, and according to a survey, it's being loved by 42% of developers.
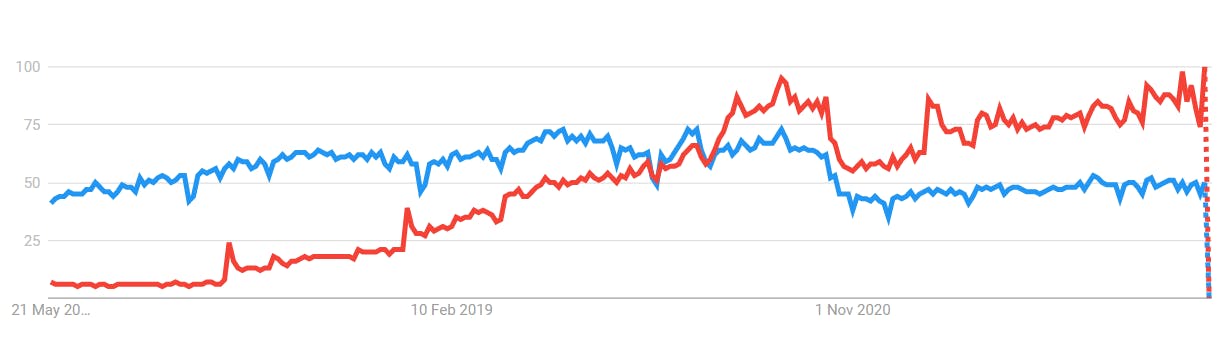
Flutter VS React Native Statistics for the Past 5 Years | 2017 -2022
[Graph by Google Trend Statistics]
The Red Line of the graph represents Flutter
Blue represents React Native
Comparison between FLUTTER & REACT NATIVE
Development & Deployment Performance
Flutter has an in-built feature, "hot-reload," which enables its developer to develop the app and display it faster before it is built to its last phase. And you can change code with faster development showing during the development phase, which may be considered "developing and testing at the same time."
On the other hand, React Native has three parts of running Framework 1)
Native Thread.
JavaScript thread.
Bridge.
And the main issue occurs when you pass another component or an unnecessary component that lets react-native slow down their performance level.
Also, let's assume a music app. Scrolling for songs and pages continuously changes, making the app consume more RAM. So, react native needs a bridge to interact between native modules, while Flutter doesn't need one, which increases its performance.
While at some point, React Native is a beast in the case of Web performance, and Flutter is best for Mobile performance.
Cost & Demand
React Native is based on Javascript, which most developers already know, and there's also a great community for it.
While looking at Flutter, it's new generation technology. And its community, as compared to react native, is considerable. Though many developers already go into the flutter market, although it is immensely challenging for both techies, it keeps booming daily, which may overcome the community in the coming days.
Features
Flutter and React Native was developed by the top tech giants Google and Meta(formerly Facebook), which overcame most of the technological market.
You may need native apps sometimes through react native, or you may need some excellent functionality through Flutter, but it depends on your choice, your need, and according to your functionality.
Design
In Flutter, the app will look similar on all devices, but it changes a little based on its OS version and model. Some features remain unchanged unless they are changed intentionally.
While in React Native, most features are from native appearance, and during updates, it updates automatically to retain their functionality and application look and provide the best user experience.
Conclusion
Flutter and React Native are in their development stage, and a large community of developers is still getting through various developments and contributing, but there's no true winner.
Every developer needs their framework according to their need & demand and with time. You may need to develop an app using Flutter per your choice and requirement.
I work on Flutter because of its widgets and community, and every day, developers contribute in some way, and not that react native is terrible; the same is true for this framework. There's no prior scale to choose which is best, but this may be your choice and your ranking of selecting from two of the best frameworks because the top tech giants build both.
That's all from my side. You can share your experience in the comment box.
Thank You for reading my blog.